Site speed and page performance can depend on many factors, including what coding language is being used, the content, and website host.
You can use many great tools to track page performance, including GTMetrix or Google PageSpeed Insights.
Once you have identified any problems, it’s important you work quickly to get them fixed, speeding your site back up and achieving optimum performance.
In this article, we’ll look at site speed optimisation, how it works, and ways to do it.
How is a webpage loaded?
Here’s the gist of how a webpage is loaded:
- When a visitor clicks on a link to the website, the browser sends a request to access it.
- If successful, the browser then downloads the page’s contents and its resources
- It “builds” the page for the viewer, and then renders it to display on their screen.
Optimising site speed, then, is about making each of these steps as efficient as possible.
Site speed terminology
Dealing with site speed is a relatively technical area, and so there are a fair number of technical terms it will be useful for you to know.
Asynchronous loading
This is a method of loading a page using Javascript, where the Javascript code is processed simultaneously to the rest of the content. This means that even if the website vendor tag is slow to respond, the page itself will not slow down.
Rendering
Rending is the process of your browser parsing, generating and displaying HTML output in the form of a web page.
Minifying
This means removing unused or unnecessary code from your webpage without affecting how the resource is processed by a browser, enabling speed-up without losing any content or formatting.
CDN
This stands for Content Delivery Network. A CDN is a collection of servers distributed geographically, which work together to minimise loading delays by ensuring each user is as close to a server as possible.
Browser caching
This is when a browser saves certain files from a website onto the user’s computer so it can be reloaded quicker. The downside is a cache can build up in size, depending on the quality and quantity of sites visited by the user.
Largest Contentful Paint (LCP)
LCP measures how long it takes for the main page content to download. Anything outside that scope does not count.
First Input Delay (FID)
FID measures the time between a user first responding to your site, for example, when they first click on a link to it, to when their browser can respond to that interaction.
Cumulative Layout Shift (CLS)
This measures any unexpected shifting of website content such as fonts, images, videos and more, while the page is loading. Sudden layout shifts can cause slowdown and confusion.
How do I know if my site is slow?
There are a number of free tools out there which tell you about your site’s speed and performance – Google’s Page Speed Insights is a good, simple solution – however if you’re looking for something a little bit more comprehensive, what we have at Adzooma your ticket – and it’s entirely free!
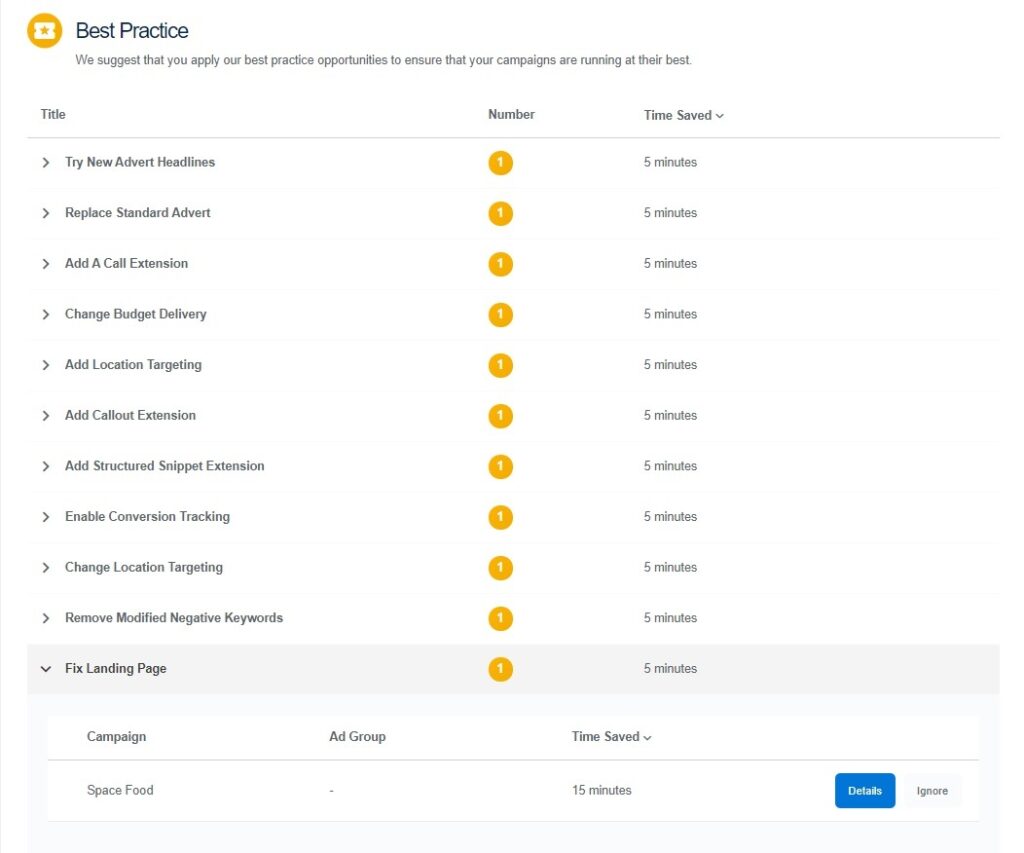
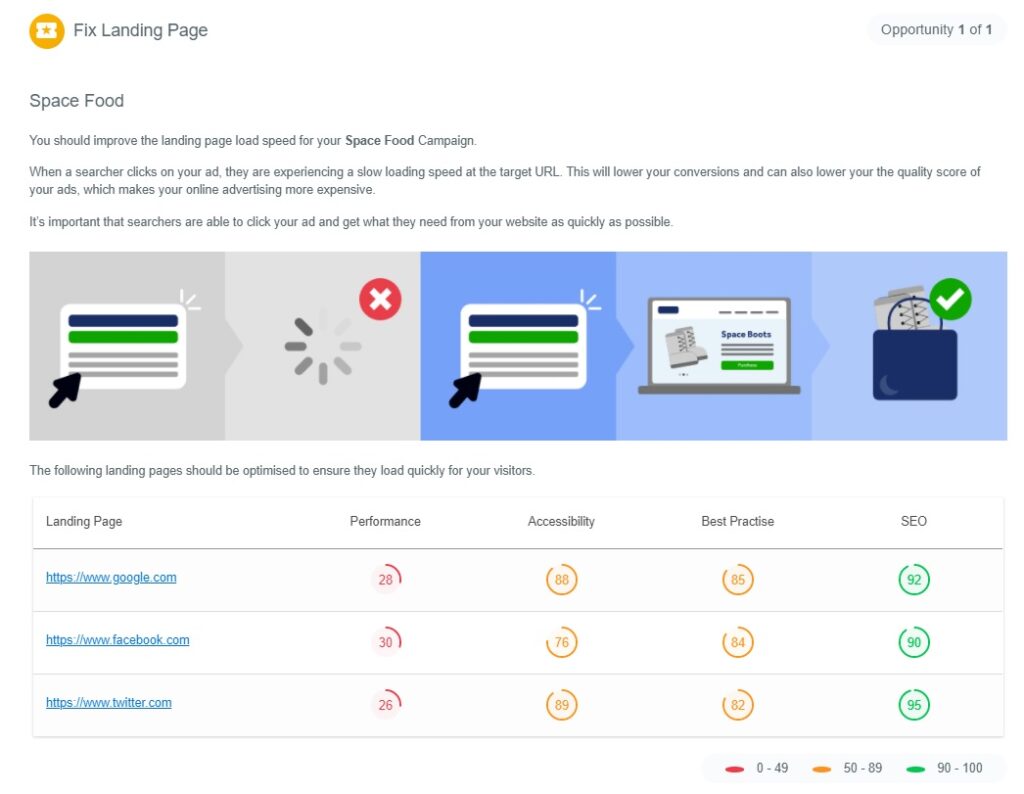
Once you’ve connected your Google, Microsoft or Facebook account to the platform (again, for free), you will see a whole host of actions you can take to improve your ads in the ‘Opportunities‘ tab, including ‘Fix Landing Page’ as you can see below:

Once you click through to that Opportunity you will see exactly what is wrong with your landing page with an insight into Accessibility, Best Practice, SEO and Performance, and it’s Performance which is the one you need to keep an eye on. If that’s struggling, like shown in the example below, you need to look into remedying that. Thankfully, we’ll get on to how to do that later in the piece.

Why you should care about site speed optimisation

With all these technical terms flying around, it’s easy to get distracted from the main point; why you should care about site speed optimisation.
There are many reasons why it’s a vital part of any outreach strategy.
It could lose you revenue
Customers like using websites that work. It’s as simple as that.
Recent statistics have shown that most people expect websites to load in less than 2 seconds, and 40% of users will abandon trying to load a page if it takes more than 3 seconds.
When you scale these numbers up, that’s potentially a huge loss to your engagement.
Faster sites improve engagement and conversions
On the flip side, a faster site that works well can leave a good impression with your visitors, leading them more likely to engage, to return to your site, and to recommend it to others.
Site speed is also an accessibility issue, and a faster site will enable more people to engage positively with your business.
It’s a ranking factor
You may not be aware that site speed plays a part in your ranking on search engines.
Google and other engines will crawl your webpage and use its operating speed as part of their algorithms to decide where to place your site in their lists.
If your website is struggling to climb these rankings, and you’re not sure why that is, this could be the reason.
What is a good page load time?
As with most things, a good page load time is always comparative to other sites, and as technology improves, so will expected speeds.
However, at the moment, the threshold for acceptability lies at around 2 seconds.
If you are optimising your site to be as fast as possible, then aiming to load in 0.8 seconds or under will make your page load faster than around 94% of the web.
Ways to improve your site speed
1. Check how your page loads in different circumstances
The first step is to gather information about how your page is loading.
This will differ depending on the circumstances of the user who is loading it, so it’s worth trying different scenarios.
Knowing how your page loads on different devices or in different countries will help you to ensure your fixes are working across the board.
2. Reduce HTTP requests
If your page is having to make too many HTTP requests to load, this can slow it down and even crash the loading process.
There are many ways to reduce the number of HTTP requests, but the best ways are to streamline your site by deleting unnecessary images or reducing their size.
3. Minify and/or combine external files
A browser has to download these files to load the webpage, and if they are too large, then it can cause slowdowns and difficulties.
If you can minify or combine these external files into smaller packages, it will make them easier for browsers to process.
4. Defer JavaScript loading (asynchronous loading)
Asynchronous loading with JavaScript is a great way to solve slow loading problems, as it relieves the pressure from the website and allows the loading process to troubleshoot potential issues.
5. Reduce external scripts
Loading third party scripts is another means by which your website loading might become compromised.
Reduce the need for them by disabling any unnecessary calls to external sources, and transferring as many as you can to be hosted locally instead.
6. Choose the right hosting option for your needs
Hosting is often one of the most overlooked factors of website speed.
Most small businesses use a shared hosting plan, as it is cost-effective. However, it does mean that resources are shared out amongst multiple sites, reducing the bandwidth and RAM available to you.
If you can, consider a VPS or a dedicated server, both of which will give you more resources and enable quicker loading.
7. Enable compression
Compressing elements of your website, including codes such as HTML, CSS and JavaScript, can go a long way towards increasing website speed.
By making these packages of information smaller and more manageable, browsers will be able to deal with them faster and load your page more efficiently.
8. Enable browser caching
Enabling browser caching means that you are allowing browsers to save small elements of your site locally.
This means next time that user visits your site, the browser will not need to download all the information again, and the reload time will be much quicker as a result.
9. Reduce image sizes
Large and high definition images take lots of time to load and bandwidth to download.
They are one of the main culprits when it comes to slow website loading, as any browser will have to work extra hard to download the necessary information.
Seriously consider which images are essential to your website and if there are any you can delete while finding the balance between speed and aesthetic.
Reducing the size of any remaining images, by compression or actual size-reduction, will help to streamline the loading process and prevent any issues.
10. Use a CDN
Using a Content Delivery Network will also help users to load your website from wherever they are in the world.
Though the internet may seem nebulous, geographical location does play a part in the delivery of information.
Suppose you are aiming to reach users across the globe. In that case, CDNs will be particularly important as you route information through servers closer to your target audiences, allowing them to access your website’s data much more quickly.
11. Reduce the number of plugins you use
A plugin is a small piece of software that can contain several instructions for your website.
They can be instrumental in extending functionality and allowing your site to fulfil unique and exciting purposes.
However, if you have too many plugins in use on your website, they can clog up and lead to slower loading times as browsers struggle to deal with the information.
Streamlining your plugin use to the absolute necessities will help negate this issue.
12. Adzooma’s SEO Performance Report
Adzooma’s SEO Performance Report analyzes your website and identifies immediate actions you can take to improve. You’ll get an overall score out of 100. The closer to 100 you are, the better optimised your website is. You’ll then get a more detailed breakdown of your performance into 4 key areas, one being the site speed.
This section won’t just test the speed of your website, but also list actions you can take to prevent anything slowing down your website. The report is available to all Adzooma users, try the basic version for free to get a taste of what this report can offer. Not an Adzooma user? Sign up for free, here.